健保快易通-易用性優化
[Published: July, 2020]0. Background
衛生福利部中央健康保險署為符合資訊數位化及全球化趨勢,委託 UX Consulting 檢視其「健保行動快易通APP」之介面設計、分類架構與使用流程後,提出具體可行之改善建議,以建構簡單明瞭的資料結構與清晰的網路地圖,讓使用者能以直覺化、簡單易懂的方式,快速搜尋全民健保相關資訊,目標已提升健保快易通APP操作流程便利性、使用互動性,及整體視覺架構流暢度,以增進便民服務品質及效益。
1. How the project was approached
1.1 Objectives
探索APP的價值和定位。
描繪APP目標使用族群的樣貌、行為和需求。
發掘APP易用性問題,提出改善建議。
改善APP的尋獲度與使用者操作流程。
優化APP的視覺設計、資訊呈現形式與互動性。
1.2 Scope
訪談與易用性測試
資料分析與建議
設計產出展示與說明
UX教育訓練成果
1.3 People Involved
UX Consulting
衛生福利部中央健康保險署
1.2 執行方法與設計流程
2. What were the activities involved
2.1 訪談與易用性測試
2.1.1 暸解APP價值與定位
暸解目標族群的樣貌、歷程與心智模型
釐清產品定位,瞭解APP對使用者的價值
2.1.2 發掘APP使用時的問題
瞭解目前使用者遇到的流程、易用性問題
暸解使用者在查找資訊時遇到的問題
暸解使用者在APP上的互動性問題
根據發現問題修改設計原型,快速迭代設計

訪談室設置

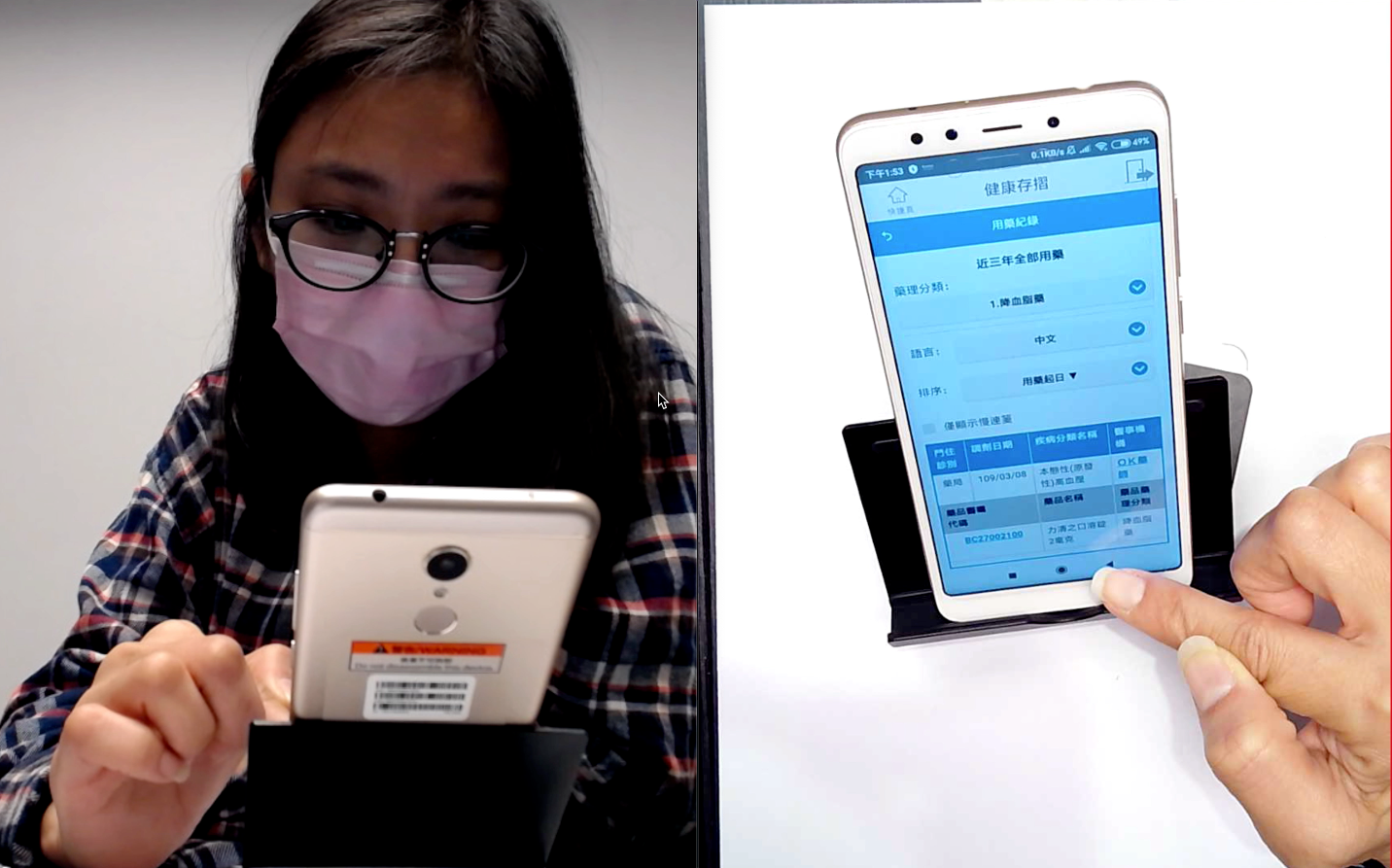
使用者測試實際場景
2.2 資料分析與建議
2.2.1 研究洞察
2.2.1.1 健康管理/用藥管理
民眾為了維持健康的狀態、有效控制目前的慢性病,想要獲得可信賴、有效的健康管理/照護/飲食的知識
為了不會錯過重要的回診、領藥時間,以避免重新預約回診的麻煩,民眾會需要一個容易紀錄、提醒(自己/家人)的工具
對於每天必須吃多種藥物的民眾,要在正確的時間記得吃藥,且吃對的藥和劑量總是一大挑戰,想要能輕鬆管理和紀錄用藥
回診時,近期(至少一週)的血壓紀錄是醫師判斷健康狀況的重要資訊之一。因為民眾平常習慣用紙筆記錄,很容易在回診時忘了攜帶
讓家庭醫師能夠完整掌握就醫、用藥紀錄,與其建立長期互信的醫病關係,配合定期紀錄、檢查、追蹤自己的身體和疾病狀況,民眾就能夠獲得更好的健康管理成
2.2.1.2 健康管理/用藥管理
民眾對檢查結果除了在意數值的正常或異常之外,想要瞭解檢查項目的意義、參考值,以及和自己之前檢查結果的比較。若是有異常,下一步該做什麼?自己該如何調整以回到健康的狀態?
成人和7歲以下兒童的健康管理目標不同,成人著重於健康維持、保養與照護,至於兒童則是成長狀態變化。因此必須關注的健康數值項目也會有所不同
2.2.1.3 健保服務
只要健保(就醫權益)能夠正常使用,對民眾而言健保身份轉換和狀態並不重要,因此會處於被動等待繳費單的狀態
第六類民眾因為不瞭解健保法規,也未意識到需要主動加保。若因故長期未收到繳費單(如:未變更地址),就會導致被行政執行。行政執行前若能主動透過其他管道(如:戶籍地電話、手機)提醒民眾,可避免資源浪費與民眾錯愕
民眾辦理各類健保業務都希望可以只花一次工就可以辦好,會事先瞭解辦理業務所需準備的資料或文件
目前全球資訊網和APP提供的健保服務項目不同步,操作流程和資訊架構也不同。當民眾無法便利、順利地透過健保署的數位接觸點辦理健保業務,還是只能臨櫃或打電話
民眾臨櫃或進線辦理的大部分是簡單、例行的業務,引導民眾透過數位接觸點辦理,除了可以減輕第一線同仁的負擔,也可以讓他們專注於處理複雜度較高的業務(需審核、諮詢或爭議案件)
第一線同仁必須能夠充分掌握全球資訊網和APP中與自己業務相關的操作流程、功能和資訊,才能在推廣APP或服務民眾時達到更好的成效
2.2.2 使用者行為與需求分析
2.2.2.1 使用者類型
#1 慢性疾病者:在意自己的檢驗結果和維持健康
機會點:如何更瞭解檢驗結果和資訊,並獲得建議
#2 照顧者:在意如何照顧得更好、更有效率
機會點:如何有效率地管理被照顧者的健康、用藥,以及獲得有用的照顧知識、資源
#3 第六類投保人:會主動辦理加保,被動等待繳保費
機會點:何意識到自己的投保、欠費狀態,主動完成投保與繳費
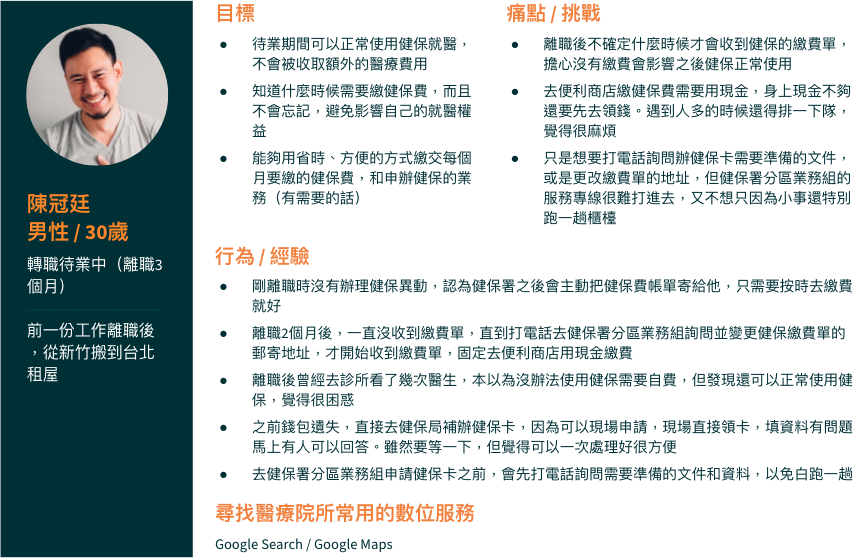
2.2.2.2 使用者人物誌
2.2.3 數位服務規劃建議
2.2.3.1 概念一:提供院所資訊,串連後續就醫服務
“民眾前往醫療院所就醫之前,想要先確認院所的門診時間,並先預約掛號,以免白跑一趟“
既有版本:院所查詢在動線及資訊呈現上皆讓用戶困惑
優化版本:重新整理資訊層級後,拉高用戶欲得知的訊息可見度
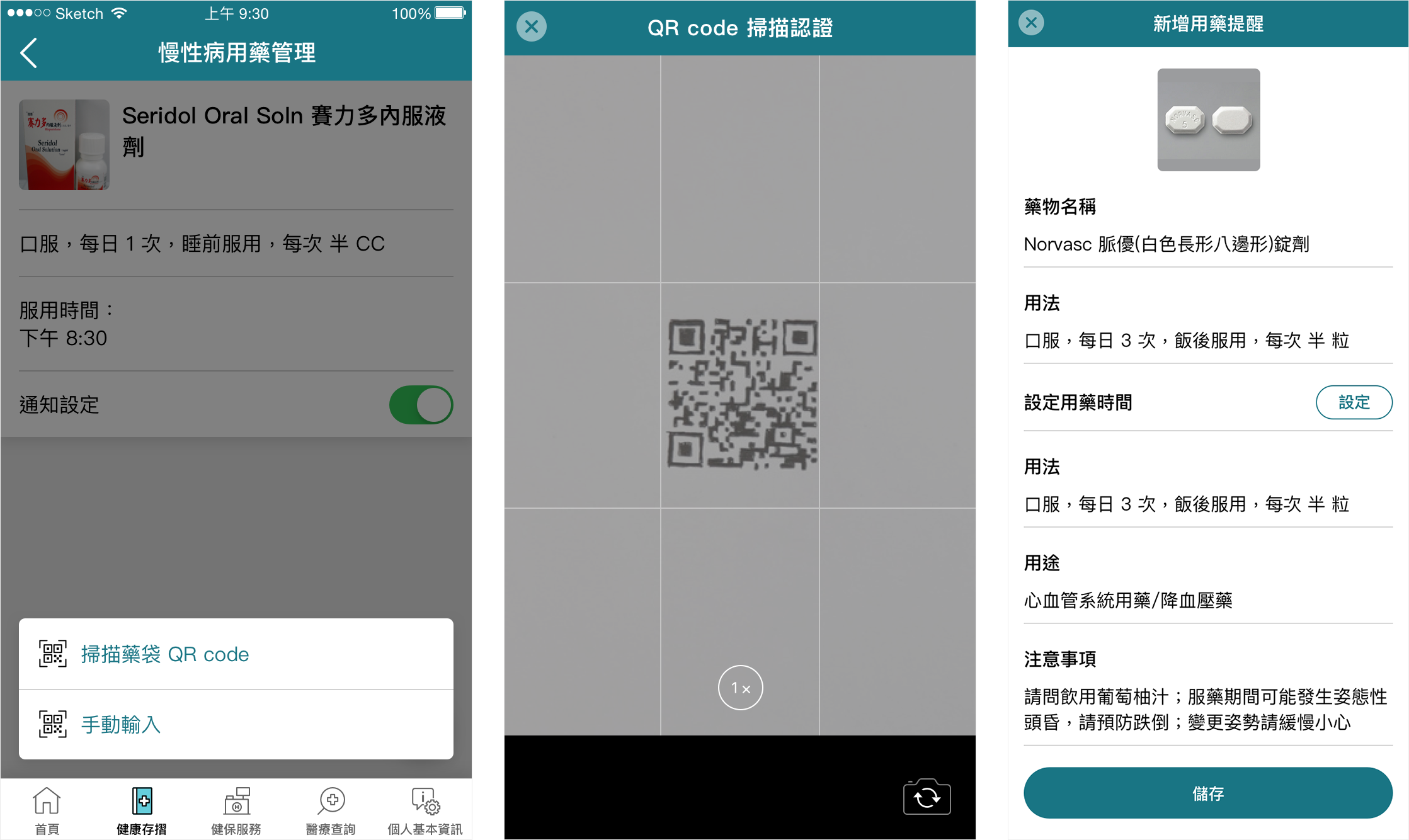
2.2.3.2 概念二:掃描藥袋,輕鬆管理用藥
“每天必須吃多種藥物的民眾,要能夠在正確的時間記得吃藥,而且吃對的藥和劑量總是一大挑戰“
既有版本:用戶需輸入大量不熟悉的藥物資訊進行搜尋,對於搜尋結果也不是很能理解
優化版本:提供用戶直接掃描藥品 QR code 獲取資訊,並可同時新增至個人的用藥提醒中
2.2.3.3 概念三:便利的回診/領藥提醒
“民眾為了不會錯過重要的回診、領藥時間,避免須重新預約回診的麻煩,需要一個容易紀錄、提醒的工具“
2.2.3.4 概念四:視覺化成人的生理量測紀錄,健康管理好幫手
“民眾除了在意數值的正常或異常之外,想要瞭解檢查項目 的意義、參考值,以及和自己之前檢查結果的比較“
“成人的近期血壓紀錄是醫師判斷健康狀況的重要資訊之一”



2.2.3.5 概念五:視覺化兒童的成長紀錄,健康管理好幫手
“成人和7歲以下兒童需關注的健康管理目標不同,成人著重 於健康維持、保養與照護,兒童則是成長狀態的變化”



2.2.4 APP介面易用性問題分析與設計改善建議
2.2.4.1 問題類別與嚴重程度
我們將App的問題類別區分為五類:
Onboarding
功能/機制
系統狀態與回饋
視覺及介面設計
文案與內容
再將其問題的嚴重程度分為三種:
高度:可能導致使用者無意願使用這服務,建議在下次改版時必須要解決完善
中度:可能降低使用服務的頻率,建議在下次改版時排進較優先的順位做改善
輕度:可能造成使用時感到遲疑,但仍可完成任務,建議在下次改版時排進到較後面的順位做改善
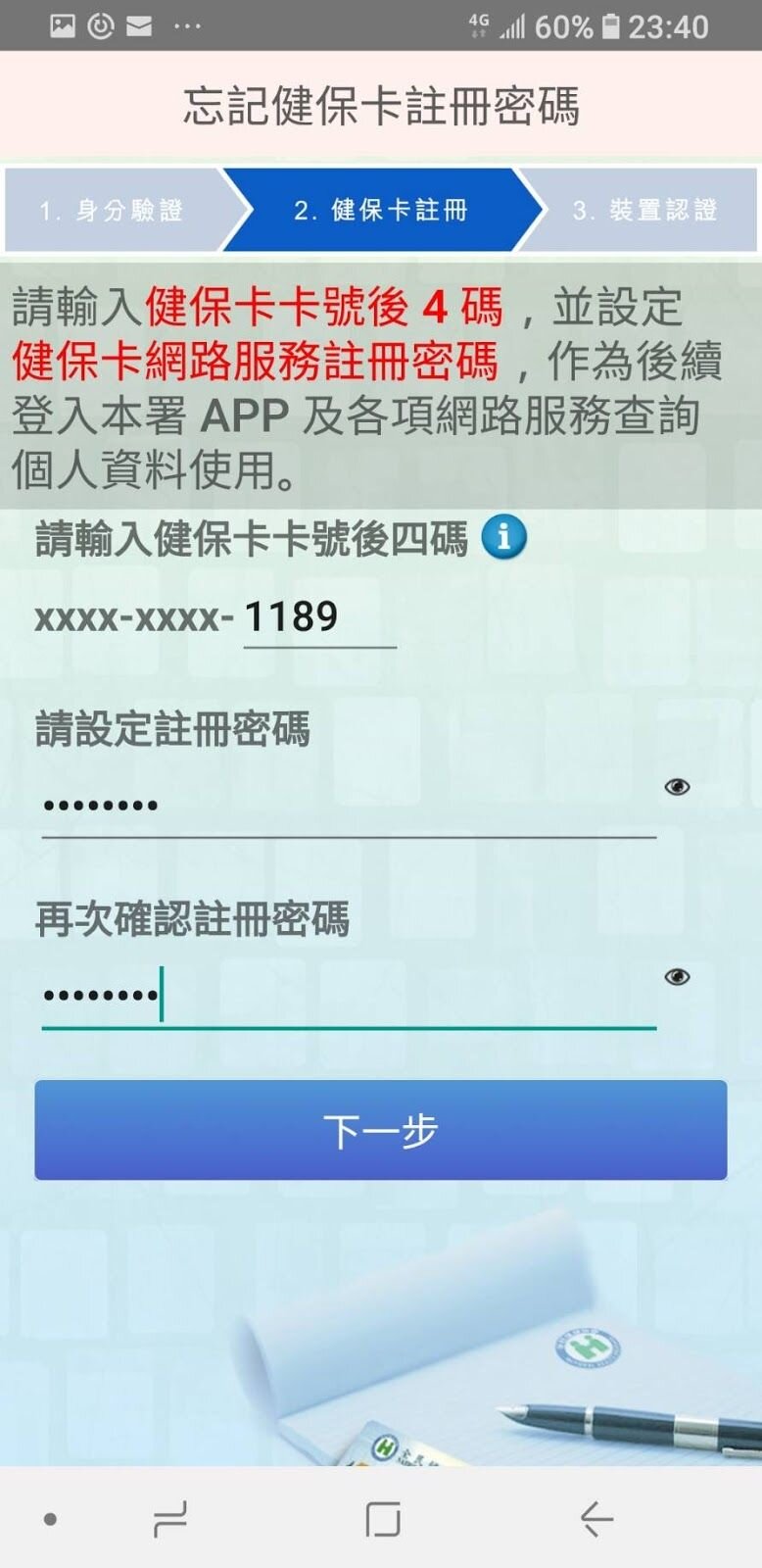
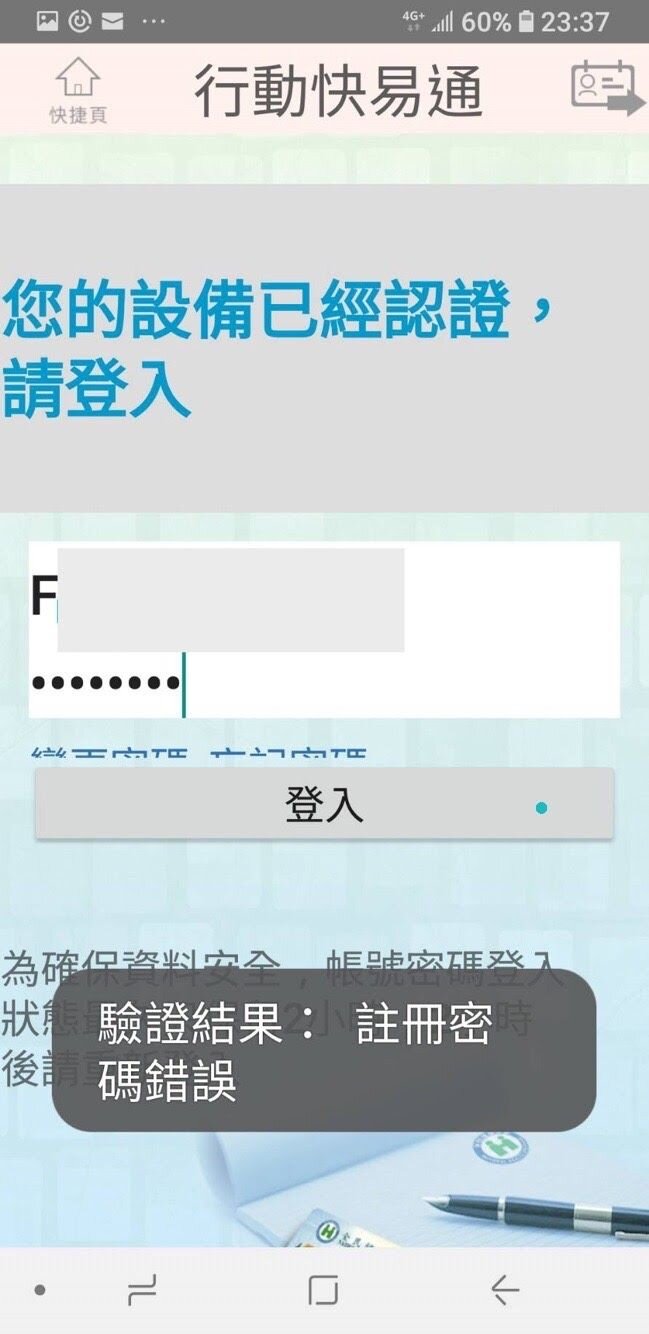
2.2.4.2 高度嚴重錯誤範例
錯誤原因:無法將APP密碼與健保卡網路註冊服務密碼連結

不理解這部分訊息,專注於輸入卡號

困惑為何第一次使用,沒設定過密碼,卻密碼錯誤

最後只好用「忘記密碼」的方式協助註冊登錄
設計改善建議與方法:將行動電話認證與登入註冊徹底分開,讓使用者知道現在輸入資料的目的。以便在登入註冊時,跟健保卡網路註冊服務做連結。

第一步先身份辨別是否已經註冊

若未註冊過則引導輸入使用者資料

全新用戶必須完整輸入帳號密碼設定

已註冊且擁有帳號的用戶則提醒登入說明,並留有忘記密碼的提示
2.3 設計產出展示與說明
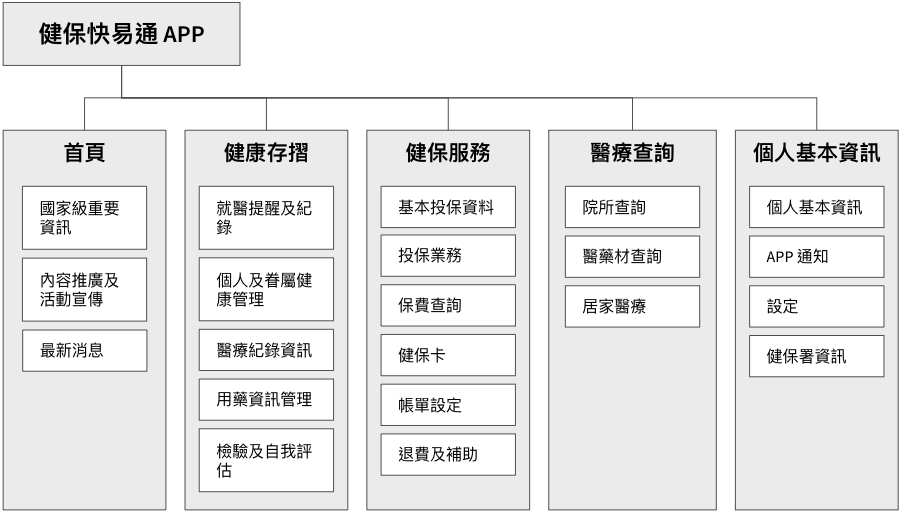
2.3.1 資訊架構
2.3.2 高擬真設計原型
高擬真設計原型連結: https://invis.io/65WHBH5NFPY
2.3.3 視覺風格設計與基本規範
2.4 UX教育訓練成果

講師授課

小組操作與練習

講師指導小組

小組分享與討論