Finding the Spark of Music
[Published: April, 2022]1. Seeking the Spark
1.1 A little Background About ‘Spark App’
‘Spark guitar amp’ and ‘Spark app’ are featuring intelligent technology that offers real-time ‘Smart Jam’ accompaniment, ‘Auto Chord’ detection and intuitive practice features for both professional players and beginners.
1.2 What Do We Want to Achieve In This Project?
1.2.1 Face The Music: Problems Need to Be Addressed
Initially, Spark was a POC app that use to control player’s Spark amp with their mobile phone without connecting tons of equipment. Alongside with differents amp sizes and functions are coming up, users are craving for more flashy features and issue refinements. Took the user expectations and requirements in our minds, development teams had also document and discover obstacles from user’s feedback throughout different channels.
When I join the Spark team, PO and stakeholders had already got some ideas to build up certain new functions and amp accessories. As a product designer, I look down the user’s feedback and review the app’s infrastructure. We collected information from different channels for improvements, including music expert’s opinion, review from app store, facebook group, CRM’s report and so on and so forth. Here are three basic dimension for me to explore more:
Building Infrastructures for New Functions:
Spark team are always commit to develop a fully customizable virtual electric guitar, bass or acoustic guitar rig for player to play. And there will have more complex interactions when developing more in-depth technical functions. The first challenge is to design more comprehensive user flow for player to understand and easy to use.
Improve User Engagement and Retention:
More than a connecting tools, we want our app to become a music partner/tutor for our user. So we collect and analyze user’s behavior to understand the scenario and their preference, hoping to understand what might be useful or interesting to them.
UX Debt:
UX debt is often incurred when the teams are working under tight schedule. This situation will cost the team to go back and fix problems after launch. We must find a way to document the issue and feedback that help us to evaluate and enhance our service.
1.2.2 Objective: Goals We Want To Achieve
Two core ideas for Spark Amp play is ‘Play fun’ and ‘Play More’. Before Spark app, player will have to connect tons of wires and equipment if they want to jam a little. Considering that user should take their best advantage of time to enjoy playing music, Spark app should make the play experience at ease and smooth. Here are the goals we want to reach:
Create immersive user flow for player to play seamlessly
Develop the content framework for cooperation with music giant
Redesign the obstacles in user experience with physical tuner
Design iOT experience to elevate the fun of play music
Think PG account as a service to provide the whole experience
1.2.3 Scope: Things That I Need To Do
Comb through and research full products of Positive Grid
Execute competitive product analysis and user research
Derive insights and product prioritisation through usability testing
Design user task flow and high-fidelity prototype
Develop design system for design handover and future implementation
2. Design Activity
2.1 AutoTone
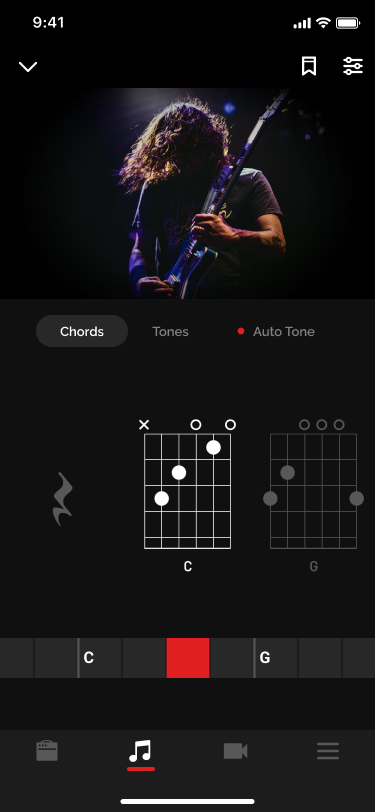
Auto Tone feature, which is accessed via the Spark app and allows you to jam along with tracks while the app automatically selects the presets for each section – and, of course, calls out the chords tab so player will not caught out with the changes.
Player could choose tons of tone from tone cloud.
Provide three playing styles for user to enjoy tones.
Seamlessly play one song with different tones.
2.2 Jimi Hendrix
Positive Grid has had licensed Jimi Hendrix’s collection that includes guitar amps, effects and pedals behind the great artist’s sound, plus a number of features that within Spark’s intuitive, player-friendly playing flow.
Viewer can learn about Hendrix’s career and the evolution of his rig through the years on interactive timeline, accessing editable presets from each rig to match his recordings or to use as a launchpad for creating your own sounds.
Aha moment with artist's intro.
Design for onboarding module of future artist.
Modulability of UX and UI.
2.3 Tuner
There are so many tuning apps available these days, but it can be tough to determine which one is right for your practice needs. In spark app, we provide a quick access for player to tune their guitar other than physical buttons.
Spark tuner is a chromatic tuner with simple interface. It got the features that player need in a tuner app without any extra bells and whistles. This tuner shows the tune scale and color of the guitar sound, which is helpful for musicians wanting to get a really accurate tune.
Player could see all the basic setting at glance.
Strong visual impression to provide visual feedback.
2.4 Spark Control
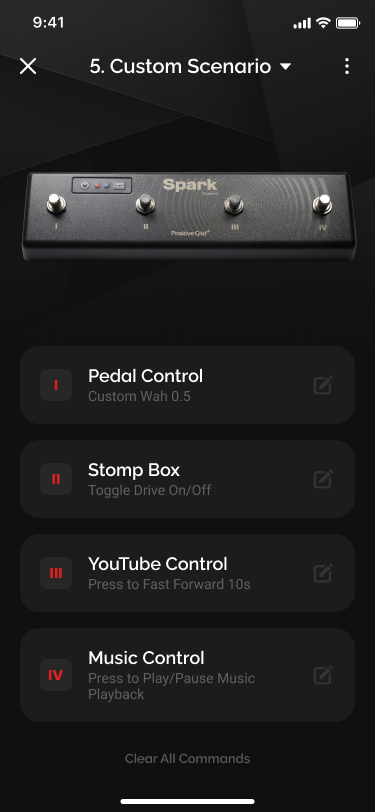
Spark control is designed exclusively for the Spark amp and app, which is a plug-and-play, wireless experience. Player could simply open Spark app and they will work magically together, so player could play without lifting a finger.
This pedal comes with 4 officially pre-programmed customizable scenarios that assign a combination of popular functions to each footswitch. And you could always save your favorite functions to 4 more of your own scenarios for easy access whenever you want to play.
Customizable, wireless control for the Spark amp and app.
Save favorite functions to 4 more of your own scenarios for easy access whenever you want to play.
Compatible with future Spark firmware & app updates.
2.5 Positive Grid Account
The CRM system of Positive Grid was first built on several platforms. After few years, the CRM team realized that we don’t know our customers are. ‘Where did they live? How many amp did they buy? How long did they become our customer?‘ These basic questions were not get their answers until we build a system to document and analyze the data.
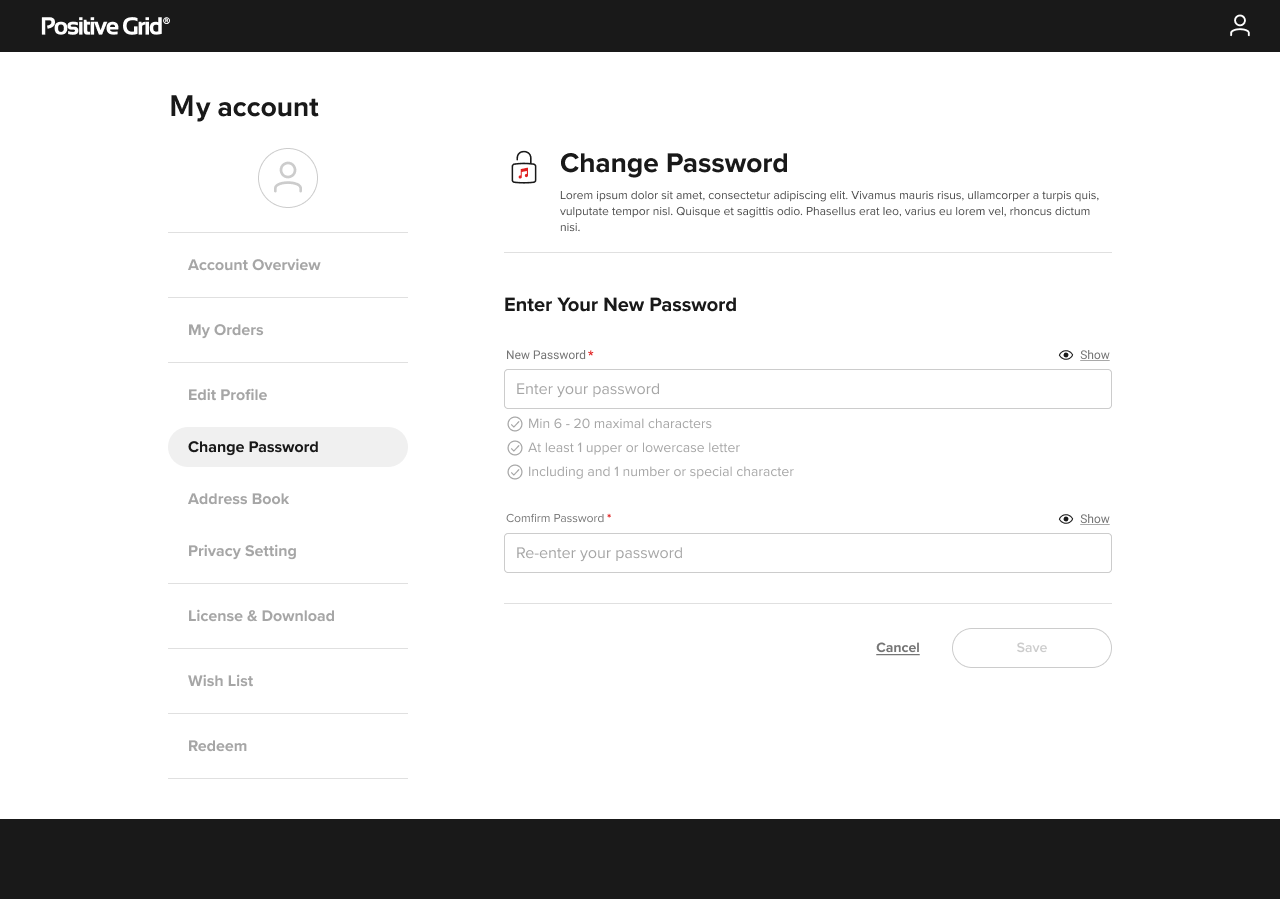
First, we create an account call ‘Positive Grid Account’, you could link all your SNS account to Positive Grid Account for easy access. Then user could update their basic information and link all the products they previously had purchased. With all these basic stepping-stone, we hope to actively recommend the service and product that our play will have interests in. Once you bought Positive Grid’s products, the account will be there all the way when you need help and recommendations.
Provide one account for all product access
Measure every user’s purchase journey for insights
Maintain customer’s relationship in one-stop
3. Deliverables & What Could Be Improved
3.1 Reflections of Design Deliverables
To reflect the 3 dimension problems we had addressed on the previously paragraph. Here are the design deliverables that respond to their purposes:
Building infrastructures for new functions
Jimi Hendrix pack: Design UI & UX module for upcoming cooperating artists.
Spark Control: Elevate the music iOT experience with upgradable object.
Improve user engagement and retention
AutoTone: Creating seamless jamming experience for player to enjoy play more.
Tuner: Refine the user experience of physical button by using the more accurate tuner within apps. And also, the clean and fancy interaction if all for creating topics for user to talk about.
UX debt
Positive Grid Account: One account for easy access. With this account, we could understand the purchased history of our customers and be able to do recommendations for them.
3.2 User’s Feedback and My Learning Outcomes
During the design iteration process, we will run a small user testing for quick problem fix before launching any updates. After new features launched, we will always observe every channel for real-time’s feedback to see if this update is working out or not.
Truth to be told, we still could not run a fully user testing process because the time constraints. But we are still make every feedback documented and review it in a regularly once a month.
It’s always not easy to run a holistic UX process during a so call `starup product`. And here are my learning outcomes for this product.
Design system is important than ever. A design system is a bunch of designers to create a shared UI language and visual consistency across different pages and channels. During fast moving update and design iteration, a well-done design system will save a designer’s time and life. The ability to create and maintain a design system from zero to one is always a challenge for me to hone at every design stage.
Talk to every team members on a daily bases is a must. Communication between teams allows smooth teamwork within each piece of work. Having daily stand-ups and check-ins with the team regularly also allows the team to know what is going on within different working stages and come up with ways on how we could support each other.
Sharing UX debts spreadsheet between different teams helps keep everyone on the same page as there is visibility on everyone’s progress. The spreadsheet is useful for prioritising what needs to be focus and fixed while fast-moving iterations.
4. Team & Link
4.1 Members
Ethan Lu, Kai Lin.
Chang-Yuan Hsieh, Li-Ting Jhou, Jerry Zheng, Wei-Yu.
Robert Lee, Jenny Yao, Jun Aris, Acow Li, Ivan Wu, Jay Lo, Fantasy Fan, Davis Ho.
4.2 Links
Spark iOS app: https://apps.apple.com/app/id1457653921
Spark Android app: https://play.google.com/store/apps/details?id=com.positivegrid.spark
Positive Grid Website: https://www.positivegrid.com/